Student Work Gallery

It has been such a collaborative time working with my amazing students. This work showcases a snapshot of the types of work we do together. All work on this page was created by my students in my college and university courses. All copyrights are owned by the original content creators (my students).
Click an image below to open the image gallery. (Once the gallery is open you use the arrow keys or swipe to navigate between images. Or if preferred you may click an image to show the full gallery controls.)
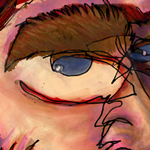
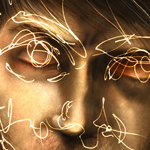
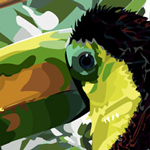
Digital Imaging
These projects represent a collection of first-year students, many who are brand new to visual design concepts. Students are challenged with learning the basic fundamentals of art and design while integrating them into their designs. Coupled with the traditional principles, these students are also learning Photoshop and Illustrator in order to complete these exercises. Project assignments range from: self portraits with blind contours, landscape painting, pen toolillustrations, talk charts, illusionary space with linear and atmospheric perspective. I believe that teaching software in conjunction with traditional theory helps students associate meaning with the steps they take in digital design software as they strive to implement traditional principles such as form, balance, unity, and harmony.Game Design
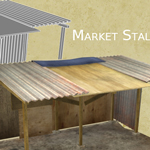
In my 3-D modeling courses students create 3-D objects for use in print design, interactive design, and game development applications. The class focuses on how 3-D modeling can be used in representing innovative design solutions. Students learn to create 3-D models for a variety of applications such as interactive tours, poster designs, websites, architectural walk-throughs, and digital gaming. Through hands-on learning with industry leading 3-D software, students gain exposure to the tools and processes used in 3-D modeling, texturing, and lighting workflows.
In addition to learning the production techniques of game development, my students also learn how to create game documentation for collaborative team development. These examples show some of the ways I prepare my students for game design documentation production. These students complete a game project from front to back in ten weeks.
Game Development Documentation Examples:
- Jasen Blosser (23 meg)
- Christopher King (2 meg)
- Derek Perry (11 meg.)
- Julia Howell (104 meg.)
- Jasen Blosser (2 meg.)
- Dustin Barger (110 meg.)
- Elvin Ozsahin (13 meg.)
- Saray Paryz (16 meg.)
- Katrina Tejeda (11 meg.)
- Kyle Bromley (21 meg.)
- Dixon Lo (93 meg.)
- Dixon Lo (93 meg.)
- Elyse Bromser-kloeden (5 meg.)
- John Cornacchioli (36 meg.)
- Alex Landry (1 meg.)
- Marcus Hamilton (7 meg.)
- Andrew Payne (7 meg.)
- ZongLin Zheng (600k.)
Game Development Video Examples:
- Alex Landry (22 meg.) (Quick Time Required)
UX Design and Information Architecture
My courses in user experience design and user interface design build upon the knowledge and skills acquired in introductory web design courses. With my project-centric approach, students learn advanced techniques of web site production/administration as well as demonstrating their working knowledge of HTML, XHTML, XML, and CSS. The focus of my UX courses revolves around the creation of websites from the ground up. Concepts of prototyping, flow-charting, and information architecture are instilled while students build fully functional websites in both individual and team environments.
The image links below are PDF files that contain entire project documentation for information architecture and HCI pre-planning, leading towards a finished website UI design.
Students develop skills in project planning, information architecture, user experience design, usability testing, and visual interface design.
- Artorama, UX Design and UX Engineering
- Artpothecary, UX Design and UX Engineering
- Car Guide, UX Design and UX Engineering
- Foreign Language Design, UX Design and UX Engineering
- Lens Grid, UX Design and UX Engineering
- Reserve Love, UX Design and UX Engineering
- Rogue Fit, UX Design and UX Engineering
- Simple Living, UX Design and UX Engineering
- The Healthy Palate, UX Design and UX Engineering
- The Livin' Stones, UX Design and UX Engineering
- U-Circle, UX Design and UX Engineering
- Veggit, UX Design and UX Engineering
Interactive Design
Following is a collection of student work from my interactive design courses. Students learn design principles as well as scripting and programming techniques for the creation of real-world projects. Student also learn to work through business practices and working with clients as they create projects for businesses and entrepreneurs.
Every website that my students design is fully scripted and fully functional. Students engage in the design and programming aspects of interactive design so that they are capable with both sets of competencies and are prepared for the industry.
Graphic Design and Typography
My courses in graphic design and communication teach the use of images and typography to convey thoughts and ideas in advanced forms of visual expression. Projects range from magazine spreads, to advertising, to infographics. The common thread between these forms of expression is that there is a conceptual seed from which students’ ideas emerge. I train students to iterate through the design process starting with thumbnails, through to rough design, and final towards a final finished product. Following is a small sample of graphic design student' projects.
Animation, Motion Graphics, and Video Art
My animation courses aim to teach the art form of visual storytelling as art in motion. Through a historical analysis of animation’s roots, students learn the principles that were created by the pioneers of animation. They learn how to apply these principles in conjunction with sophisticated and modern animation techniques. Through exercise and project assignments, students learn both the analog and digital counterparts of creating animation that communicates thoughts, ideas, and emotions in their pursuit of becomes artists of motion. The following projects represent work from non-animation works, taking one or two intro-level courses in animation. Each project has roughly a two or three week production timeline for concept development, storyboards, styleframes, and finished production..
2D Animation (pencil, paper, Illustrator, iMovie)
The focus of these projects is to help students develop a sense of narrative and storytelling while implementing the traditional principles of animation.
- The Wizard and the Knight, Brittany Chapman
- Carrot Top, Daniel Brenneman
- Grumpy Knight, Cherie Gerard
- The Singing Goat, Lauren Harrison
- Bouncing Ball, Lauren Harrison (AVI download only for PC)
- The Yodeling Knight, Lauren Harrison (AVI download only for PC)
3D Animation (Animation Master, Maya)
Students continue what they learn with the 2D pencil-drawn cel animation and progress in to animation software where they learn about x-sheets, and facial animation.
- Cherie's Angels
- Lauren's Nachos
- Geico, Marchos Salvi
Video Art (experimental film)
- Hollow Man, Michael Johnson
- Abscess, Lauren Harrison (WMV download only for PC)
Motion Graphics (After Effects)
Student learn how to create visual designs in motion starting with storyboards, styleframes, and eventually breakdowns, in-betweens, and final animation.
- Sword in the Stone, Lloyd Norman
- Lonely Knight, Micah Jones
- Kinetic Type, Andrew Wierzba
- The Sign, Title Sequence, Bianca Blue
- Title Sequence, Andrew Wierzba
- Thirty-Six, Title Sequence, Joshua Britt
- Film Intro, Andrew Wierzba
- Kinetic Type, Knocked Up, Joshua Britt
- Kinetic Type, Adventure Time, Michael Stalls